Flutter问题记录:showModalBottomSheet底部弹出框被输入法遮挡的问题如何解决
showModalBottomSheet 是Flutter提供的一个通用的模态框,从底部弹出,如果在组件内部渲染Input输入框,需要用户输入文字的时候,正常情况下就就会被手机输入法给遮挡,跟这个问题是一样的,解决的办法也比较简单,把这个字段 isScrollControlled 设置 true (默认是false),并且还一个重要的参数,
MediaQuery.of(context).viewInsets.bottom 这是Flutter监测到键盘弹起后底部的边距大小,把这参数设置到组件内部,如下面的代码。
当键盘弹起的时候,showModalBottomSheet 内部的组件会触发渲染,margin就会根据上面的参数动态调整,这样模态框内的组件就会被顶起来。
官网的文档(https://api.flutter-io.cn/flutter/material/showModalBottomSheet.html)
showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext context) {
return Container(
height: 400,
// 这里的边距是动态
margin: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom),
child: const BalanceWithdrawal());
},
);
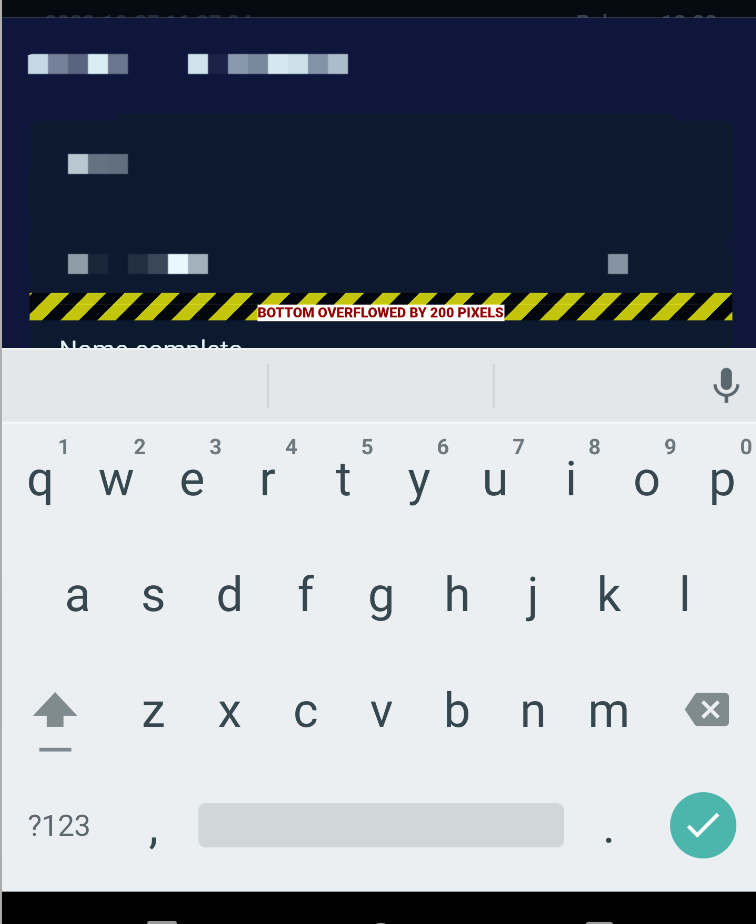
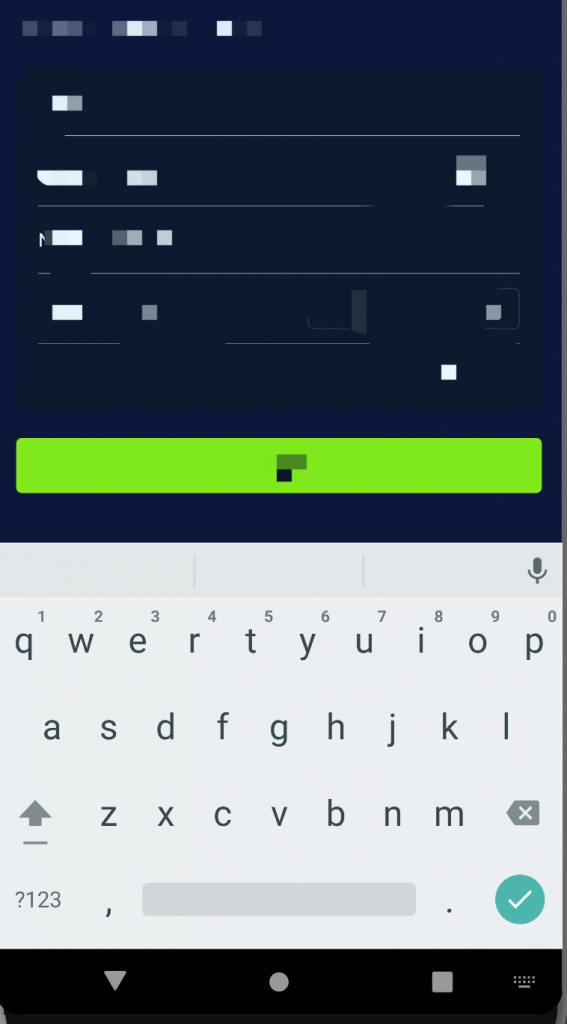
下面两张图片是效果对比图






发表回复