Flutter问题记录:移动端开发如何解决输入法弹出后遮挡问题
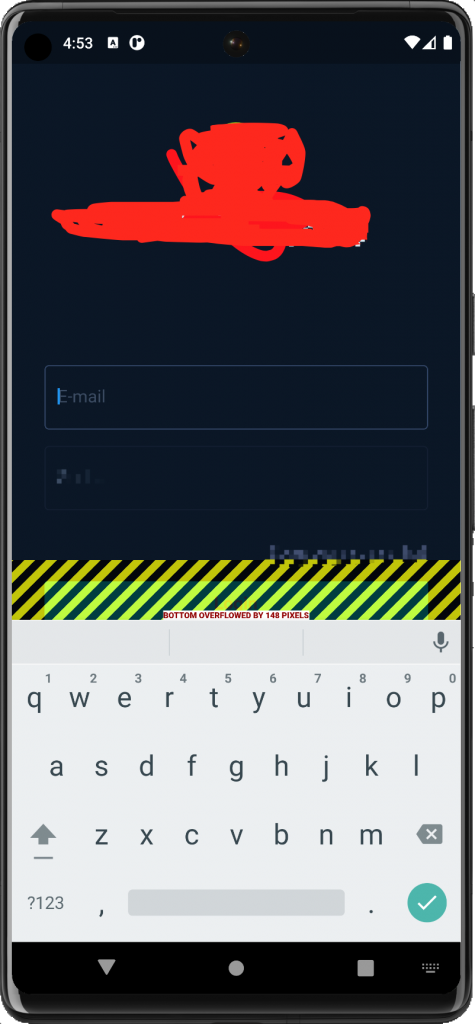
在开发Flutter应用的过程中,会遇到一个问题,就是手机输入法弹出后会遮挡页面,就像第一张图片里面的效果,这里是模拟器的效果图。
Body()就是图片中的表单区域
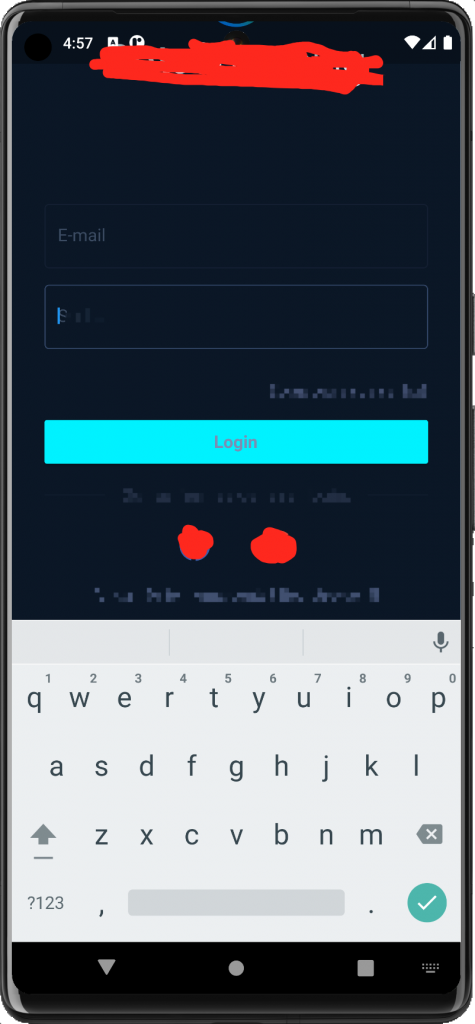
SingleChildScrollView是滚动条组件,使用该组件将内容表单区域包裹,Scaffold默认会在输入法弹出的时候自动重绘页面,重绘之后滚动条就会出现。
resizeToAvoidBottomInset 是Scaffold组件的字段,默认为true,就是会自动重绘,设置为false就不会重绘了(一开始看到别的文章把这个字段设置为false,就直接照着抄下来,结果就是问题死活解决不了...淦)
class Screen extends StatelessWidget {
const Screen({super.key});
@override
Widget build(BuildContext context) {
return const Scaffold(
// resizeToAvoidBottomInset: false,
// 添加滚动条组件 输入法弹出的时候回自动顶上去
body: SingleChildScrollView(
reverse: true,
child: Body(), // 输入法弹出 没有页面滚动处理 会遮挡页面
));
}
}







发表回复