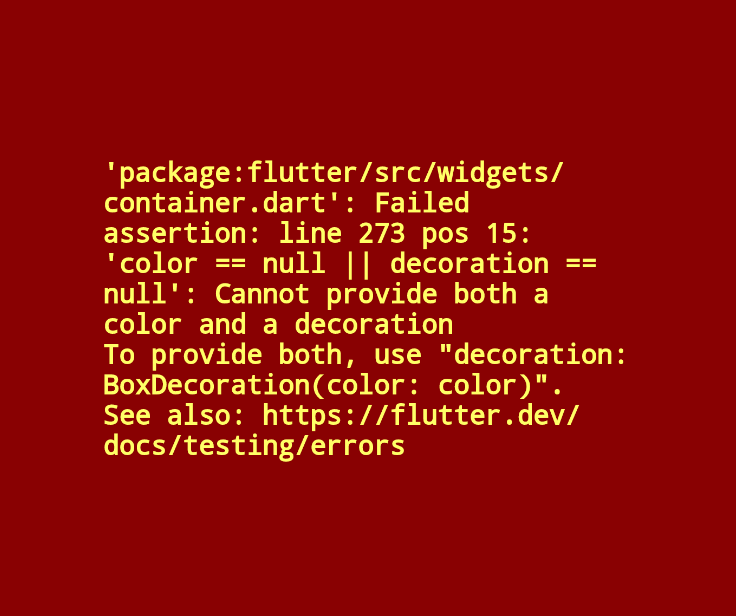
Flutter问题记录:Cannot provide both a color and a decoration To Provide both,use "decoration:BoxDecoration(color:color)"
flutter组件Container颜色冲突问题,Contaier组件有一个字段 color 描述的是背景色,decoration 字段则是对Container组件的详细的装饰,比如border-边框、borderRadius-圆角、背景色渐变等,都是通过这个字段进行描述
这里的错误就是color和decoration字段冲突,如果要使用decoration字段,就不能使用Container组件的color字段
Container(
color: const Color(0xff7b8fb3), // 此处的color和decoration冲突
decoration: const BoxDecoration(
color: Colors.white, // 只能保留此处的color
borderRadius: BorderRadius.all(Radius.circular(8))),
child: const Icon(
Icons.add,
color: Color(0xff090f2e),
size: 64,
)),
)





发表回复